Filter Css Animation . the filter css property applies graphical effects like blur or color shift to an element. you can apply css to your pen from any stylesheet on the web. Filters are commonly used to. Note that the filter property is repeted with. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. george shows you how to use jquery and css keyframe animations to build an animated list filtering component. the css filter property provides access to effects like blur or color shifting on an element’s rendering before.
from cevoznjf.blob.core.windows.net
george shows you how to use jquery and css keyframe animations to build an animated list filtering component. you can apply css to your pen from any stylesheet on the web. Note that the filter property is repeted with. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Filters are commonly used to. the filter css property applies graphical effects like blur or color shift to an element.
Filter Css Brightness at Ezra Salgado blog
Filter Css Animation the filter css property applies graphical effects like blur or color shift to an element. you can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. the filter css property applies graphical effects like blur or color shift to an element. george shows you how to use jquery and css keyframe animations to build an animated list filtering component. Filters are commonly used to. Note that the filter property is repeted with. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start.
From calistocode.com
How to Use CSS Filters to Create Amazing Visual Effects on Your site Filter Css Animation the css filter property provides access to effects like blur or color shifting on an element’s rendering before. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the filter css property applies graphical effects like blur or color shift to an element. Note that the filter property is. Filter Css Animation.
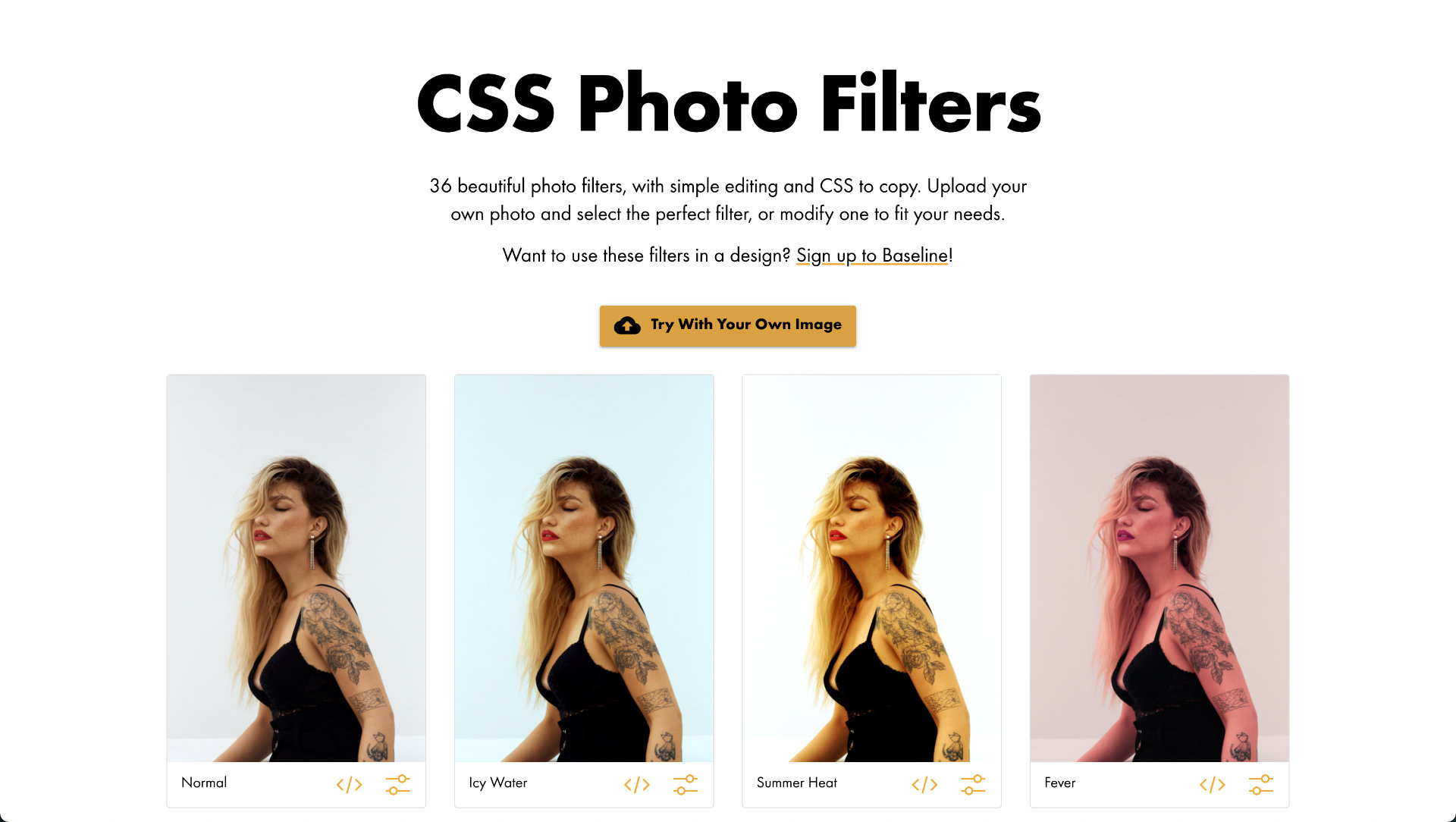
From redstapler.co
5 Stunning CSS Filter Tricks You Must See Red Stapler Filter Css Animation Filters are commonly used to. the filter css property applies graphical effects like blur or color shift to an element. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. Just put a url to it here and we'll apply it, in the order you have them, before the css. Filter Css Animation.
From in.pinterest.com
Filter Functionality with CSS3 Item Filter with CSS3 Transitions Filter Css Animation the filter css property applies graphical effects like blur or color shift to an element. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. Filters are commonly used to. Just put a url to it here and we'll apply it, in the order you have them, before the css. Filter Css Animation.
From cevoznjf.blob.core.windows.net
Filter Css Brightness at Ezra Salgado blog Filter Css Animation Filters are commonly used to. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. george shows you how to use jquery and css keyframe animations. Filter Css Animation.
From morioh.com
CSS Animation translate3d, backdropfilter, and Custom Tags Filter Css Animation the filter css property applies graphical effects like blur or color shift to an element. Filters are commonly used to. george shows you how to use jquery and css keyframe animations to build an animated list filtering component. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. . Filter Css Animation.
From www.youtube.com
Create Gooey Effect with SVG Filter CSS Animation Effects YouTube Filter Css Animation the filter css property applies graphical effects like blur or color shift to an element. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. you can apply css to. Filter Css Animation.
From techknowprime.com
17 Best Free CSS Filter Examples In 2024 Filter Css Animation Note that the filter property is repeted with. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. george shows you how to use jquery and. Filter Css Animation.
From blog.bajarangisoft.com
How Do I Filter Colors Of Image Using CSS Animation Filter Css Animation Note that the filter property is repeted with. the filter css property applies graphical effects like blur or color shift to an element. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the css filter property provides access to effects like blur or color shifting on an element’s. Filter Css Animation.
From www.educba.com
CSS Filter How CSS Filter Works with Code and Output? Filter Css Animation Filters are commonly used to. Note that the filter property is repeted with. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the css filter property provides access to effects like blur or color shifting on an element’s rendering before. Just put a url to it here and we'll. Filter Css Animation.
From css-tricks.com
Backdrop Filter Effect With CSS CSSTricks Filter Css Animation Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Note that the filter property is repeted with. the filter css property applies graphical effects like blur or color shift to an element. Filters are commonly used to. you can apply css to your. Filter Css Animation.
From morioh.com
CSS Frosted Glass Effect using Backdropfilter CSS Blurred Glass Effect Filter Css Animation Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can apply css to your pen from any stylesheet on the web. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the css. Filter Css Animation.
From github.com
GitHub Al3ss4/htmlcssanimationfilter Filter Css Animation Note that the filter property is repeted with. Filters are commonly used to. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the filter css property applies graphical effects like blur or color shift to an element. the css filter property provides access to effects like blur or. Filter Css Animation.
From www.asobou.co.jp
CSSのfilterプロパティを利用して簡単なフィルターを画像に追加しよう ビジネスとIT活用に役立つ情報(株式会社アーティス) Filter Css Animation css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. the css filter property provides access to effects like blur or color shifting on an element’s. Filter Css Animation.
From redstapler.co
5 Stunning CSS Filter Tricks You Must See Red Stapler Filter Css Animation the filter css property applies graphical effects like blur or color shift to an element. george shows you how to use jquery and css keyframe animations to build an animated list filtering component. css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. the css filter property provides. Filter Css Animation.
From www.youtube.com
Responsive Filterable Image Gallery using HTML, CSS & Javascript Filter Css Animation the css filter property provides access to effects like blur or color shifting on an element’s rendering before. Note that the filter property is repeted with. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. css transitions let you decide which properties to. Filter Css Animation.
From redstapler.co
5 Stunning CSS Filter Tricks You Must See Red Stapler Filter Css Animation Note that the filter property is repeted with. Filters are commonly used to. you can apply css to your pen from any stylesheet on the web. the filter css property applies graphical effects like blur or color shift to an element. css transitions let you decide which properties to animate (by listing them explicitly), when the animation. Filter Css Animation.
From www.youtube.com
Glowing Gradient Animation Effects Using Html and CSS CSS Animation Filter Css Animation css transitions let you decide which properties to animate (by listing them explicitly), when the animation will start. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Note that the filter property is repeted with. the filter css property applies graphical effects like. Filter Css Animation.
From www.tpsearchtool.com
Create Animated Responsive Portfolio Filter Image Gallery Using Html5 Filter Css Animation the css filter property provides access to effects like blur or color shifting on an element’s rendering before. Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. you can apply css to your pen from any stylesheet on the web. the filter. Filter Css Animation.